AttentionWhen Google Fonts are deactivated, the website often no longer looks as it did before. Why should it? Google Fonts have been deactivated, so all texts must be displayed with a fallback font. The browser then uses standard fonts that are installed on every system, such as "Arial" or "Times New Roman".
It is therefore not enough to simply deactivate Google Fonts in WordPress. The fonts must then be hosted locally on your own web server. To ensure that WordPress now only uses these self-hosted fonts, a few adjustments are necessary. I will be happy to carry these out for you - simply contact me by email.
Alternatively, at the end of this article you will find a quick guide on how to host Google Fonts locally after deactivating them in order to continue using them, but without sending a request to the Google server.
Success control: Tools to search websites for Google Fonts

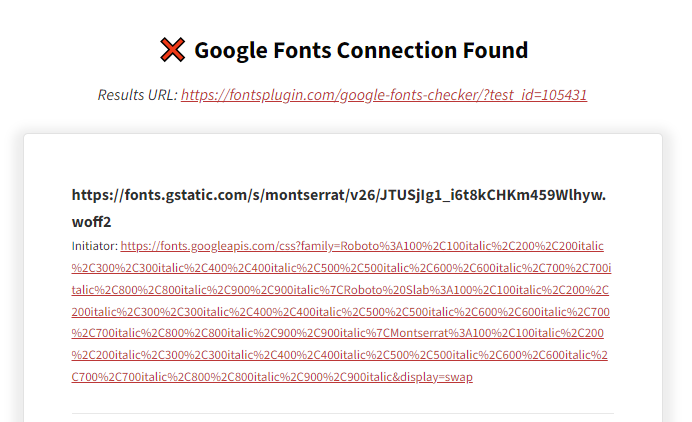
First of all, you or your WordPress Freelancer confirm that your website loads fonts from Google. You can do this by entering your website into the Google Fonts Checker:
Google Fonts Checker Tool https://fontsplugin.com/google-fonts-checker/
As you can see, there are several requests for Google-owned domains.
- fonts.googleapis.com refers to the CSS stylesheets.
- fonts.gstatic.com refers to the font files.
Once you have implemented the steps in this article, you can run the test again to check that no more requests are being made.
Disable WordPress Google Fonts with the "Disable and Remove Google Fonts" plugin
The quickest way I know of is to use this plugin:
Simply install and configure in the settings that the plugin should deactivate Google Fonts from now on. Unfortunately, it doesn't work with every theme. But if it works, please skip the following sections and jump straight to the last paragraph.
Deactivate WordPress Google Fonts with the OMGF plugin
The "OMGF" (Oh My Google Fonts) plugin for WordPress is a useful tool to manage, disable or locally host Google Fonts on your website. Here's how you can disable Google Fonts with the "OMGF" plugin:
- Installation and activation of the plugin:
- Go to the "Plugins" menu in your WordPress dashboard and click on "Install".
- Enter "OMGF" in the search field and install the plugin.
- Activate the plugin after installation.
- Configuration of the "OMGF" plugin:
- After activating the plugin, you will find a new menu called "OMGF" in your WordPress dashboard. Go to "OMGF" > "Settings" to configure the plugin settings.
- Deactivate Google Fonts:
- In the "OMGF" settings, there is a tab called "General". Here you can deactivate the "Use Google Fonts" option.
- Save your changes:
- Make sure that you save your settings after you have deactivated the option to use Google Fonts.
- Check your website:
- After you have saved the settings in the "OMGF" plugin, Google Fonts should be disabled on your website. Make sure you check your website to ensure that the fonts are no longer loaded.
The "OMGF" plugin is a powerful tool for managing fonts on your WordPress website. Note, however, that there are different WordPress themes and plugins that can incorporate Google Fonts in different ways. You should make sure that you test your website thoroughly to ensure that Google Fonts have been properly disabled.
Deactivate WordPress Google Fonts with Autoptimize
"Autoptimize" is a popular WordPress plugin for optimizing website performance that also offers the option to disable or optimize Google Fonts. Here's how you can disable Google Fonts with the "Autoptimize" plugin:
- Installation and activation of the plugin:
- Go to the "Plugins" menu in your WordPress dashboard and click on "Install".
- Enter "Autoptimize" in the search field and install the plugin.
- Activate the plugin after installation.
- Configuration of the "Autoptimize" plugin:
- Go to "Settings" > "Autoptimize" in your WordPress dashboard.
- Deactivate Google Fonts:
- In the "Autoptimize" settings, you will find the "Extras" tab. Go to "Extras" and look for the option "Remove Google Fonts". Activate this option.
- Save your changes:
- Make sure that you save your settings in the "Autoptimize" plugin after you have activated the option to remove Google Fonts.
- Check your website:
- After you have saved the settings in the "Autoptimize" plugin, Google Fonts should be disabled on your website. Make sure you check your website to ensure that the fonts are no longer loaded.
The "Autoptimize" plugin also optimizes other aspects of your website, such as merging and minimizing CSS and JavaScript to improve load times. It is a powerful addition to improve website performance and can help to disable unnecessary resources, such as Google Fonts, to speed up loading times.
Deactivate Google Fonts with Google Fonts Plugin
Disable WordPress Google Fonts with PHP and functions.php
function remove_google_fonts_from_content($content) {
// Define the Google Fonts you want to remove here $google_fonts_to_remove = array( 'https://fonts.googleapis.com/css', 'https://fonts.gstatic.com' );
foreach ($google_fonts_to_remove as $font) {
$content = str_replace($font, '', $content);
}
return $content;
}
add_filter('the_content', 'remove_google_fonts_from_content');Disable WordPress Google Fonts with PHP and add_action
If you are familiar with adding custom code to your website, there is another way to disable Google Fonts.
The advantage of this second method is that you can deactivate the font requests individually instead of all at once. This can be useful if you want to keep some of the fonts.
First you should display the source code of your website and after the code fonts.google.com search. You should find one or more lines that look something like this:
<link rel='stylesheet' id='google-fonts-roboto-css' href='https://fonts.googleapis.com/css?family=Roboto' type='text/css' media='all' />The important part is the ID, in this case google-fonts-roboto-css.
Once you have the ID, you can add this code to the functions.php file of your theme (or child theme):
function remove_google_fonts_stylesheet() {
wp_dequeue_style( 'google-fonts-roboto' );
}
add_action( 'wp_enqueue_scripts', 'remove_google_fonts_stylesheet', 999 );function remove_google_fonts_stylesheet() { wp_dequeue_style( 'google-fonts-roboto' ); } add_action( 'wp_enqueue_scripts', 'remove_google_fonts_stylesheet', 999 );
Note that you must remove the -css from the ID, otherwise this will not work."
Remove Google Fonts from YouTube video embeds
YouTube videos are a third-party resource, which means that it is not possible to control the output they produce when they are added to your website. YouTube uses the Roboto font, which means that your website automatically sends a request to the Google Fonts API (fonts.gstatic.com) sends.
It is not possible to remove the font request without removing the YouTube video. However, if the video is an integral part of your website and you do not want to remove it, you could consider an alternative video platform such as Vimeo or host the video yourself on your own website.
Another great option is the WP YouTube Lyte plugin. When configured correctly, it automatically replaces embedded YouTube videos with a static thumbnail image hosted on your own domain. Only when the user plays the video will a connection to YouTube be established."
Remove Google Fonts from Google Maps
Google Maps are a third-party resource, which means that it is not possible to control the output they produce when added to your website. Google Maps use the Roboto font, which means that your website automatically sends a request to the Google Fonts API (fonts.gstatic.com) sends.
It is not possible to remove the font request without removing the map. However, if the map is an integral part of your website and you don't want to remove it, you could consider replacing it with a static image. Alternatively, you could use another service such as Open Street Maps."
Remove Google Fonts from ReCaptcha
ReCaptcha is an anti-spam technology that is often used in conjunction with WordPress contact form plugins. ReCaptcha is a third-party resource, which means that it is not possible to control the output it generates when added to your website. ReCaptcha uses the Roboto font, which causes your website to automatically make a request to the Google Fonts API (fonts.gstatic.com) sends.
It is not possible to remove the font request without removing the ReCaptcha service. However, there are alternative anti-spam tools that do not require a connection to a third-party provider. For example, WP Armour:
Host Google Fonts locally
As mentioned at the beginning, it is not enough to deactivate Google Fonts. The website will then no longer look good because the browser will only have standard fonts available. The fonts must therefore be downloaded from Google and then made available via your own server ("locally"). This is how it works:
- Select the desired Google Fonts: Visit the Google Web Fonts Helper Website or the Webfont Downloader from Axllent and select the fonts you want to use and click on the "Select" button.
- Customize and download: Click on the selected font panel and adjust the settings as required (weight, style, character set). Then click on the download icon at the top right to download the fonts as a ZIP file.
- Unpack the ZIP file: Unzip the downloaded ZIP file to access the fonts.
- Upload the fonts to your server: Upload the unzipped fonts to your web server. You can do this via FTP or the file manager of your hosting dashboard. Make sure that you save the fonts in a suitable directory, e.g. wp-content/themes/your-theme/fonts/.
- Edit your CSS files: Edit your CSS files (usually style.css or a custom CSS file) and add the following CSS rules to use the locally hosted fonts
- Replace YourFontName', /path-to-the-local-fonts/and FontFileName-Regular.woff2 and FontFileName-Bold.woff2 with the corresponding values for your locally hosted fonts.
- Save the CSS file: Make sure that you save your CSS file after making the changes.
- Test your website: Open your website to ensure that the locally hosted fonts are displayed correctly.
@font-face {
font-family: 'YourFontName'; /* Choose a suitable name */
src: url('/path-to-local-fonts/FontFileName-Regular.woff2') format('woff2'),
url('/path-to-the-local-fonts/FontFileName-Bold.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
body {
font-family: 'YourFontName', sans-serif;
}By hosting Google Fonts locally on your website, you can reduce dependency on third-party providers and improve the speed and privacy of your website. Note that you should check the license terms of the fonts used to ensure that you are allowed to host them locally according to the license terms.
Why deactivate Google Fonts in WordPress?
There are several reasons why someone might want to disable Google Fonts in WordPress:
Data protection and privacy concerns:
Google Fonts are hosted fonts from Google, which means that data is transferred to Google when these fonts are used. Some users are concerned about privacy and the transfer of data to third parties, especially if their website visitors live in regions with strict privacy laws.
Loading times:
The use of Google Fonts can affect the loading times of your website, especially if the Google Fonts files are not cached efficiently. This can have a negative impact on the speed and user experience of your website. A good WordPress programmer can help here, however.
Independence from third-party providers:
Deactivating Google Fonts allows you to be more independent of third-party providers. If Google Fonts are not available for any reason or problems occur, your website visitors may have difficulty viewing your content.
Design consistency:
Some users want to have complete control over the font design of their website and prefer to use local fonts or other fonts that do not depend on third-party providers.