Achtung: wenn Google Fonts deaktiviert wurden, sieht die Website oft nicht mehr aus, wie zuvor. Warum auch? Google Fonts wurden ja deaktiviert, also müssen sämtliche Texte mit einer Fallback-Schriftart dargestellt werden. Hierzu verwendet der Browser dann Standardschriftarten, die auf jedem System installiert sind, wie z.B. «Arial» oder «Times New Roman».
Darum reicht es nicht aus, Google Fonts in WordPress nur zu deaktivieren. Die Fonts müssen danach lokal auf dem eigenen Webserver gehostet werden. Damit WordPress nun nur noch diese selbstgehosteten Fonts verwendet, sind einige Anpassungen nötig. Diese führe ich gerne für Sie aus – kontaktieren Sie mich einfach per E-Mail.
Alternativ dazu finden Sie am Ende dieses Artikels eine Kurzanleitung, wie man Google Fonts nach dem Deaktivieren lokal hosten kann, um sie weiterhin zu verwenden, jedoch ohne eine Anfrage an den Google Server zu senden.
Erfolgskontrolle: Tools um Websites nach Google Fonts zu durchsuchen

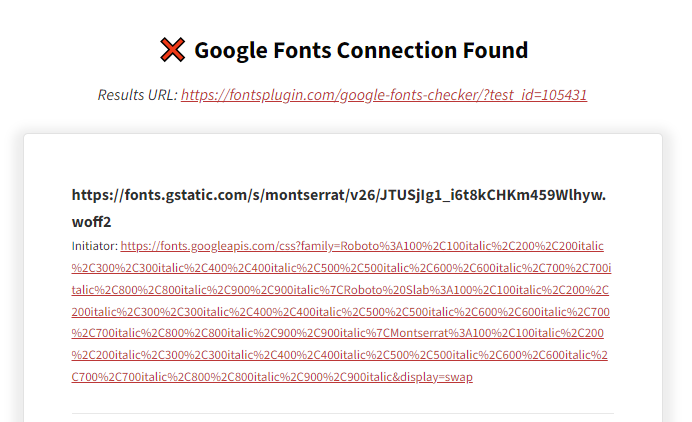
Zuerst sollten Sie oder Ihre WordPress Freelancer bestätigen, dass Ihre Website Schriften von Google lädt. Das können Sie tun, indem Sie Ihre Website in den Google Fonts Checker eingeben:
Google Fonts Checker Tool https://fontsplugin.com/google-fonts-checker/
Wie Sie sehen können, gibt es mehrere Anfragen an Google-eigene Domains.
- fonts.googleapis.com bezieht sich auf die CSS-Stylesheets.
- fonts.gstatic.com bezieht sich auf die Schriftdateien.
Sobald Sie die Schritte in diesem Artikel umgesetzt haben, können Sie den Test erneut durchführen, um zu überprüfen, ob keine Anfragen mehr gestellt werden.
WordPress Google Fonts deaktivieren mit dem «Disable and Remove Google Fonts» Plugin
Der schnellste, mir bekannte Weg ist die Nutzung dieses Plugins:
Einfach installieren und in den Einstellungen konfigurieren, dass das Plugin ab sofort die Google Fonts deaktivieren soll. Leider klappt es nicht mit jedem Theme. Aber wenn es klappt, dann bitte die folgenden Abschnitte überspringen und gleich zum letzten Absatz springen.
WordPress Google Fonts deaktivieren mit dem OMGF Plugin
Das «OMGF» (Oh My Google Fonts) Plugin für WordPress ist ein nützliches Tool, um Google Fonts auf Ihrer Website zu verwalten, zu deaktivieren oder lokal zu hosten. Hier ist, wie Sie Google Fonts mit dem «OMGF» Plugin deaktivieren können:
- Installation und Aktivierung des Plugins:
- Gehen Sie in Ihrem WordPress-Dashboard zum Menü «Plugins» und klicken Sie auf «Installieren».
- Geben Sie «OMGF» in das Suchfeld ein und installieren Sie das Plugin.
- Aktivieren Sie das Plugin nach der Installation.
- Konfiguration des «OMGF» Plugins:
- Nach der Aktivierung des Plugins finden Sie in Ihrem WordPress-Dashboard ein neues Menü namens «OMGF». Gehen Sie zu «OMGF» > «Einstellungen», um die Plugin-Einstellungen zu konfigurieren.
- Google Fonts deaktivieren:
- In den «OMGF»-Einstellungen gibt es eine Registerkarte namens «Allgemein». Hier können Sie die Option «Use Google Fonts» (Google Fonts verwenden) deaktivieren.
- Speichern Sie Ihre Änderungen:
- Stellen Sie sicher, dass Sie Ihre Einstellungen speichern, nachdem Sie die Option zum Verwenden von Google Fonts deaktiviert haben.
- Überprüfen Sie Ihre Website:
- Nachdem Sie die Einstellungen im «OMGF» Plugin gespeichert haben, sollten Google Fonts auf Ihrer Website deaktiviert sein. Stellen Sie sicher, dass Sie Ihre Website überprüfen, um sicherzustellen, dass die Schriftarten nicht mehr geladen werden.
Das «OMGF» Plugin ist ein leistungsstarkes Werkzeug zur Verwaltung von Schriftarten auf Ihrer WordPress-Website. Beachten Sie jedoch, dass es verschiedene WordPress-Themes und Plugins gibt, die Google Fonts auf unterschiedliche Weisen einbinden können. Sie sollten sicherstellen, dass Sie Ihre Website gründlich testen, um sicherzustellen, dass die Google Fonts ordnungsgemäß deaktiviert wurden.
WordPress Google Fonts deaktivieren mit Autoptimize
«Autoptimize» ist ein beliebtes WordPress-Plugin zur Optimierung der Website-Performance, das auch die Möglichkeit bietet, Google Fonts zu deaktivieren oder zu optimieren. Hier ist, wie Sie Google Fonts mit dem «Autoptimize»-Plugin deaktivieren können:
- Installation und Aktivierung des Plugins:
- Gehen Sie in Ihrem WordPress-Dashboard zum Menü «Plugins» und klicken Sie auf «Installieren».
- Geben Sie «Autoptimize» in das Suchfeld ein und installieren Sie das Plugin.
- Aktivieren Sie das Plugin nach der Installation.
- Konfiguration des «Autoptimize» Plugins:
- Gehen Sie zu «Einstellungen» > «Autoptimize» in Ihrem WordPress-Dashboard.
- Deaktivieren von Google Fonts:
- In den «Autoptimize»-Einstellungen finden Sie die Registerkarte «Extras». Gehen Sie zu «Extras» und suchen Sie nach der Option «Google Fonts entfernen». Aktivieren Sie diese Option.
- Speichern Sie Ihre Änderungen:
- Stellen Sie sicher, dass Sie Ihre Einstellungen im «Autoptimize»-Plugin speichern, nachdem Sie die Option zum Entfernen von Google Fonts aktiviert haben.
- Überprüfen Sie Ihre Website:
- Nachdem Sie die Einstellungen im «Autoptimize»-Plugin gespeichert haben, sollten Google Fonts auf Ihrer Website deaktiviert sein. Stellen Sie sicher, dass Sie Ihre Website überprüfen, um sicherzustellen, dass die Schriftarten nicht mehr geladen werden.
Das «Autoptimize»-Plugin optimiert auch andere Aspekte Ihrer Website, wie die Zusammenführung und Minimierung von CSS und JavaScript, um die Ladezeiten zu verbessern. Es ist eine leistungsstarke Ergänzung zur Verbesserung der Website-Performance und kann dazu beitragen, unnötige Ressourcen, wie Google Fonts, zu deaktivieren, um die Ladezeiten zu beschleunigen.
Google Fonts deaktivieren mit Google Fonts Plugin
WordPress Google Fonts deaktivieren mit PHP und der functions.php
function remove_google_fonts_from_content($content) {
// Definieren Sie hier die Google Fonts, die Sie entfernen möchten $google_fonts_to_remove = array( 'https://fonts.googleapis.com/css', 'https://fonts.gstatic.com' );
foreach ($google_fonts_to_remove as $font) {
$content = str_replace($font, '', $content);
}
return $content;
}
add_filter('the_content', 'remove_google_fonts_from_content');WordPress Google Fonts deaktivieren mit PHP und add_action
Wenn Sie damit vertraut sind, benutzerdefinierten Code auf Ihrer Website hinzuzufügen, gibt es eine weitere Möglichkeit, Google Fonts zu deaktivieren.
Der Vorteil dieser zweiten Methode besteht darin, dass Sie die Schriftenanfragen individuell deaktivieren können, anstatt alle auf einmal. Dies kann nützlich sein, wenn Sie einige der Schriften behalten möchten.
Zuerst sollten Sie den Quellcode Ihrer Website anzeigen und nach dem Code fonts.google.com suchen. Sie sollten eine oder mehrere Zeilen finden, die in etwa so aussehen:
<link rel='stylesheet' id='google-fonts-roboto-css' href='https://fonts.googleapis.com/css?family=Roboto' type='text/css' media='all' />Der wichtige Teil ist die ID, in diesem Fall google-fonts-roboto-css.
Sobald Sie die ID haben, können Sie diesen Code zur functions.php-Datei Ihres Themes (oder Child Themes) hinzufügen:
function remove_google_fonts_stylesheet() {
wp_dequeue_style( 'google-fonts-roboto' );
}
add_action( 'wp_enqueue_scripts', 'remove_google_fonts_stylesheet', 999 );function remove_google_fonts_stylesheet() { wp_dequeue_style( ‹google-fonts-roboto› ); } add_action( ‹wp_enqueue_scripts›, ‹remove_google_fonts_stylesheet›, 999 );
Beachten Sie, dass Sie das -css aus der ID entfernen müssen, da dies andernfalls nicht funktioniert.»
Google Fonts aus YouTube-Video-Einbettungen entfernen
YouTube-Videos sind eine Ressource von Drittanbietern, was bedeutet, dass es nicht möglich ist, die von ihnen erzeugte Ausgabe zu kontrollieren, wenn sie auf Ihrer Website hinzugefügt werden. YouTube verwendet die Schriftart Roboto, wodurch Ihre Website automatisch eine Anfrage an die Google Fonts API (fonts.gstatic.com) sendet.
Es ist nicht möglich, die Schriftenanfrage zu entfernen, ohne das YouTube-Video zu entfernen. Wenn das Video jedoch integraler Bestandteil Ihrer Website ist und Sie es nicht entfernen möchten, könnten Sie eine alternative Videoplattform wie Vimeo in Betracht ziehen oder das Video selbst auf Ihrer eigenen Website hosten.
Eine weitere großartige Option ist das WP YouTube Lyte-Plugin. Wenn es richtig konfiguriert ist, ersetzt es eingebettete YouTube-Videos automatisch durch ein statisches Thumbnail-Bild, das auf Ihrer eigenen Domain gehostet wird. Erst wenn der Benutzer das Video abspielt, wird eine Verbindung zu YouTube hergestellt.»
Google Fonts aus Google Maps entfernen
Google Maps sind eine Ressource von Drittanbietern, was bedeutet, dass es nicht möglich ist, die von ihnen erzeugte Ausgabe zu kontrollieren, wenn sie auf Ihrer Website hinzugefügt werden. Google Maps verwenden die Schriftart Roboto, wodurch Ihre Website automatisch eine Anfrage an die Google Fonts API (fonts.gstatic.com) sendet.
Es ist nicht möglich, die Schriftenanfrage zu entfernen, ohne die Karte zu entfernen. Wenn die Karte jedoch integraler Bestandteil Ihrer Website ist und Sie sie nicht entfernen möchten, könnten Sie in Betracht ziehen, sie durch ein statisches Bild zu ersetzen. Alternativ könnten Sie einen anderen Dienst wie Open Street Maps verwenden.»
Google Fonts aus ReCaptcha entfernen
ReCaptcha ist eine Anti-Spam-Technologie, die häufig in Verbindung mit WordPress-Kontaktformular-Plugins verwendet wird. ReCaptcha ist eine Ressource von Drittanbietern, was bedeutet, dass es nicht möglich ist, die von ihm erzeugte Ausgabe zu kontrollieren, wenn es auf Ihrer Website hinzugefügt wird. ReCaptcha verwendet die Schriftart Roboto, wodurch Ihre Website automatisch eine Anfrage an die Google Fonts API (fonts.gstatic.com) sendet.
Es ist nicht möglich, die Schriftenanfrage zu entfernen, ohne den ReCaptcha-Dienst zu entfernen. Es gibt jedoch alternative Anti-Spam-Tools, die keine Verbindung zu einem Drittanbieter erfordern. Zum Beispiel WP Armour:
Google Fonts lokal hosten
Wie eingangs erwähnt, reicht es nicht aus, die Google Fonts zu deaktivieren. Danach sieht die Website nicht mehr gut aus, weil der Browser nur noch Standard-Fonts zur Verfügung hat. Darum müssen die Fonts vom Google heruntergeladen und anschließend über den eigenen Server («lokal») zur Verfügung gestellt werden. Das geht so:
- Wählen Sie die gewünschten Google Fonts aus: Besuchen Sie die Google Web Fonts Helper Website oder den Webfont Downloader von Axllent und wählen Sie die Schriftarten aus, die Sie verwenden möchten, und klicken Sie auf den Button «Auswählen».
- Anpassen und Herunterladen: Klicken Sie auf das ausgewählte Schriftarten-Panel und passen Sie die Einstellungen nach Bedarf an (Gewicht, Stil, Zeichensatz). Klicken Sie dann auf das Download-Symbol oben rechts, um die Schriftarten als ZIP-Datei herunterzuladen.
- Entpacken Sie die ZIP-Datei: Entpacken Sie die heruntergeladene ZIP-Datei, um auf die Schriftarten zuzugreifen.
- Laden Sie die Schriftarten auf Ihren Server hoch: Laden Sie die entpackten Schriftarten auf Ihren Webserver hoch. Sie können dies über FTP oder den Dateimanager Ihres Hosting-Dashboards tun. Stellen Sie sicher, dass Sie die Schriftarten in einem geeigneten Verzeichnis speichern, z. B. wp-content/themes/your-theme/fonts/.
- Bearbeiten Sie Ihre CSS-Dateien: Bearbeiten Sie Ihre CSS-Dateien (normalerweise style.css oder eine benutzerdefinierte CSS-Datei) und fügen Sie die folgenden CSS-Regeln hinzu, um die lokal gehosteten Schriftarten zu verwenden
- Ersetzen Sie ‹YourFontName›, /pfad-zu-den-lokalen-schriftarten/, und FontFileName-Regular.woff2 und FontFileName-Bold.woff2 durch die entsprechenden Werte für Ihre lokal gehosteten Schriftarten.
- Speichern Sie die CSS-Datei: Stellen Sie sicher, dass Sie Ihre CSS-Datei nach den Änderungen speichern.
- Testen Sie Ihre Website: Öffnen Sie Ihre Website, um sicherzustellen, dass die lokal gehosteten Schriftarten korrekt angezeigt werden.
@font-face {
font-family: 'YourFontName'; /* Wählen Sie einen geeigneten Namen */
src: url('/pfad-zu-den-lokalen-schriftarten/FontFileName-Regular.woff2') format('woff2'),
url('/pfad-zu-den-lokalen-schriftarten/FontFileName-Bold.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
body {
font-family: 'YourFontName', sans-serif;
}Durch das lokale Hosten von Google Fonts auf Ihrer Website können Sie die Abhängigkeit von Drittanbietern reduzieren und die Geschwindigkeit und Privatsphäre Ihrer Website verbessern. Beachten Sie, dass Sie die Lizenzbedingungen der verwendeten Schriftarten überprüfen sollten, um sicherzustellen, dass Sie sie gemäß den Lizenzbedingungen lokal hosten dürfen.
Warum Google Fonts in WordPress deaktivieren?
Es gibt mehrere Gründe, warum jemand Google Fonts in WordPress deaktivieren möchte:
Datenschutz und Datenschutzbedenken:
Google Fonts sind gehostete Schriftarten von Google, was bedeutet, dass bei der Verwendung dieser Schriftarten Daten an Google übertragen werden. Einige Benutzer sind besorgt über Datenschutz und die Übertragung von Daten an Dritte, insbesondere wenn ihre Website-Besucher in Regionen mit strengen Datenschutzgesetzen leben.
Ladezeiten:
Die Verwendung von Google Fonts kann die Ladezeiten Ihrer Website beeinflussen, insbesondere wenn die Google-Fonts-Dateien nicht effizient gecached werden. Das kann sich negativ auf die Geschwindigkeit und die Benutzererfahrung Ihrer Website auswirken. Ein guter WordPress Programmierer kann hier jedoch Abhilfe schaffen.
Unabhängigkeit von Drittanbietern:
Die Deaktivierung von Google Fonts ermöglicht es Ihnen, unabhängiger von Drittanbietern zu sein. Wenn Google Fonts aus irgendeinem Grund nicht verfügbar sind oder Probleme auftreten, könnten Ihre Website-Besucher Schwierigkeiten beim Anzeigen Ihrer Inhalte haben.
Designkonsistenz:
Einige Benutzer möchten die vollständige Kontrolle über das Schriftarten-Design ihrer Website haben und verwenden lieber lokale Schriftarten oder andere Schriftarten, die nicht von Drittanbietern abhängen.