Was ist ein WordPress Favicon und wo wird es angezeigt?
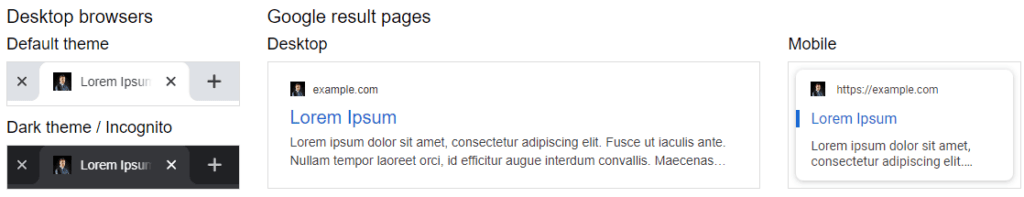
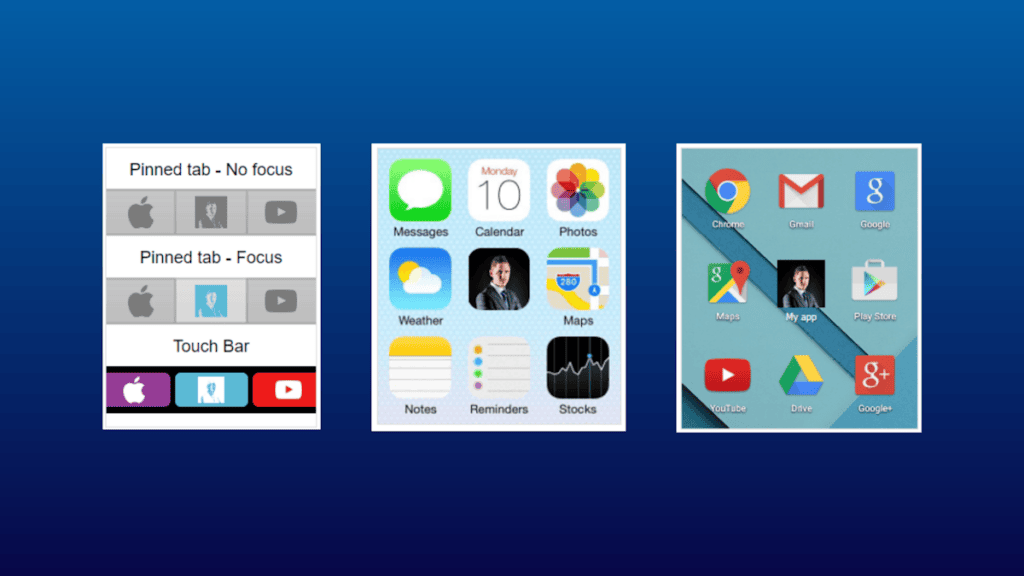
Ein WordPress Favicon ist das kleine, ikonische Bild, das in der Browser-Tab-Leiste und den Lesezeichen angezeigt wird.

Es ist ein wesentliches Element der visuellen Identität Ihrer Website, das hilft, Markenwiedererkennung aufzubauen und Glaubwürdigkeit bei den Besuchern zu schaffen.
Ein individuelles WordPress Favicon erhöht nicht nur die Professionalität Ihrer Seite, sondern erleichtert auch das schnelle Auffinden Ihrer Website auf einer überfüllten Tab-Leiste oder in einem vollen Lesezeichen-Ordner. Alle Kunden-Websites meiner WordPress Agentur erhalten darum ein individuelles WordPress Favicon.
Es ist ein kleines, aber mächtiges Werkzeug, um einen bleibenden Eindruck zu hinterlassen.

Welche Größe sollte ein WordPress Favicon haben?
Für WordPress-Websites wird empfohlen, das WordPress Favicon in einer Größe von 512×512 Pixeln zu erstellen.
Diese Größenvorgabe stellt sicher, dass das WordPress Favicon auf allen Geräten und Bildschirmauflösungen klar und deutlich dargestellt wird. Ein 512×512 Pixel großes Bild bietet genug Detailreichtum, um auch auf Retina-Displays und modernen Smartphones mit hoher Pixel-Dichte gestochen scharf zu erscheinen.
Darüber hinaus ermöglicht diese Bildgröße eine problemlose Skalierung, für kleinere Icons, wie sie in Browser-Tabs, Lesezeichen und Suchergebnissen benötigt werden.
Durch die Einhaltung dieser Größenempfehlung stellen Sie sicher, dass Ihr WordPress Favicon immer professionell und erkennbar bleibt, unabhängig davon, wo es angezeigt wird.
WordPress Favicon mit dem RealFaviconGenerator einfügen
Um ein WordPress Favicon mit dem RealFaviconGenerator für Ihre WordPress-Website einzufügen, können Sie die folgenden Schritte ausführen:
Bild vorbereiten:
Stellen Sie sicher, dass Sie ein Quadratbild mit mindestens 512×512 Pixeln für optimale Ergebnisse vorbereitet haben. Dieses Bild kann Ihr Logo oder ein anderes repräsentatives Symbol sein.
RealFaviconGenerator besuchen:
Gehen Sie zu RealFaviconGenerator.net.
Favicon hochladen:
Klicken Sie auf der Website auf «Select your Favicon image» und laden Sie Ihr vorbereitetes Bild hoch.

Optionen konfigurieren:
Nach dem Hochladen des Bildes bietet Ihnen der RealFaviconGenerator verschiedene Optionen zur Anpassung Ihres Favicons. Sie können Einstellungen für verschiedene Plattformen vornehmen, wie iOS, Android, Windows und mehr.
Favicon generieren:
Sobald Sie mit den Einstellungen zufrieden sind, klicken Sie auf «Generate your Favicons and HTML code». Der Generator erstellt nun verschiedene Favicon-Formate und den benötigten HTML-Code.
Dateien herunterladen:
Laden Sie das Favicon-Paket herunter, das der Generator bereitstellt.
WordPress-Website bearbeiten:
Loggen Sie sich in Ihre WordPress-Website ein und gehen Sie zum Bereich «Design» und dann zu «Customizer».

Favicon/Website-Icon hochladen:
Im WordPress Customizer finden Sie die Option «Site Identity» oder «Website-Informationen». Dort können Sie das Site-Icon, das als Favicon dient, hochladen. Wählen Sie hier das entsprechende Icon aus dem von RealFaviconGenerator bereitgestellten Paket.

HTML-Code einfügen:
Einige der erweiterten Icons und Anwendungen benötigen zusätzlichen HTML-Code, den der RealFaviconGenerator bereitgestellt hat. Diesen können Sie in den Bereich «Header» Ihres WordPress-Themes einfügen oder ein Plugin verwenden, das das Hinzufügen von Code-Snippets erlaubt. Wenn Sie sich dies nicht selbst zutrauen, bitten sie Ihren WordPress Support um Hilfe.
Achtung, das hier ist nur Beispiel-Code. Bitte den Original-Code von RealFaviconGenerator verwenden.
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/site.webmanifest">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">Änderungen veröffentlichen:
Speichern Sie Ihre Änderungen und veröffentlichen Sie sie. Ihr neues Website Icon sollte jetzt auf Ihrer WordPress-Website aktiv sein und in Browser-Tabs, Lesezeichen und auf mobilen Geräten korrekt angezeigt werden.
Denken Sie daran, Ihre Website nach dem Hinzufügen des WordPress Favicons zu testen, um sicherzustellen, dass es wie erwartet angezeigt wird.
WordPress Favicon einfügen mit FavicoMatic
Wenn Sie FavicoMatic verwenden möchten, um ein Favicon in WordPress einzufügen, würde der Prozess wie folgt aussehen:
Bild vorbereiten:
Zuerst sollten Sie ein geeignetes Bild vorbereiten. Dieses sollte idealerweise 512×512 Pixel groß sein, um die beste Qualität über verschiedene Geräte sicherzustellen.
Favicomatic besuchen:
Öffnen Sie Favicomatic.com.
Bild hochladen:
Auf der Webseite finden Sie eine Option, Ihr Bild hochzuladen. Wählen Sie Ihr vorbereitetes Bild aus und laden Sie es hoch.

Favicon generieren:
FavicoMatic generiert nun verschiedene Favicon-Größen, die Sie benötigen. Dazu gehören nicht nur die Standardgrößen für Webbrowser, sondern auch die Größen für iOS-Geräte, Android-Geräte und mehr.
Download des Favicon-Pakets:
Nachdem FavicoMatic die Favicons generiert hat, können Sie das gesamte Paket herunterladen, das alle notwendigen Dateiformate und Größen enthält.
WordPress Dashboard:
Melden Sie sich in Ihrem WordPress-Dashboard an und navigieren Sie zum Bereich «Design» > «Customizer».
Site Identity:
Im Customizer sollten Sie die Option «Site Identity» suchen. Hier können Sie das Favicon, auch bekannt als «Site-Icon», hochladen.

Favicon hochladen:
Wählen Sie das passende Favicon aus dem heruntergeladenen Paket. WordPress erlaubt in der Regel das Hochladen von .png-Dateien, welche von FavicoMatic bereitgestellt werden.
Veröffentlichung:
Veröffentlichen Sie die Änderungen und Ihr neues Favicon sollte auf Ihrer Website erscheinen.
Es ist zu beachten, dass das Favicon in WordPress aufgrund von Caching manchmal nicht sofort nach dem Hochladen sichtbar ist. Es kann nötig sein, den Cache Ihres Browsers und möglicherweise auch den Cache des Hosting-Servers zu löschen, um die Änderungen zu sehen.
HTML-Code einfügen
Alternativ kann man natürlich auch den Code von FavicoMatic in WordPress einfügen. Achtung, das hier ist nur Beispiel-Code, bitte den Original-Code von FavicoMatic verwenden:
<link rel="apple-touch-icon-precomposed" sizes="57x57" href="apple-touch-icon-57x57.png" />
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="apple-touch-icon-114x114.png" />
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="apple-touch-icon-72x72.png" />
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="apple-touch-icon-144x144.png" />
<link rel="apple-touch-icon-precomposed" sizes="60x60" href="apple-touch-icon-60x60.png" />
<link rel="apple-touch-icon-precomposed" sizes="120x120" href="apple-touch-icon-120x120.png" />
<link rel="apple-touch-icon-precomposed" sizes="76x76" href="apple-touch-icon-76x76.png" />
<link rel="apple-touch-icon-precomposed" sizes="152x152" href="apple-touch-icon-152x152.png" />
<link rel="icon" type="image/png" href="favicon-196x196.png" sizes="196x196" />
<link rel="icon" type="image/png" href="favicon-96x96.png" sizes="96x96" />
<link rel="icon" type="image/png" href="favicon-32x32.png" sizes="32x32" />
<link rel="icon" type="image/png" href="favicon-16x16.png" sizes="16x16" />
<link rel="icon" type="image/png" href="favicon-128.png" sizes="128x128" />
<meta name="application-name" content=" "/>
<meta name="msapplication-TileColor" content="#FFFFFF" />
<meta name="msapplication-TileImage" content="mstile-144x144.png" />
<meta name="msapplication-square70x70logo" content="mstile-70x70.png" />
<meta name="msapplication-square150x150logo" content="mstile-150x150.png" />
<meta name="msapplication-wide310x150logo" content="mstile-310x150.png" />
<meta name="msapplication-square310x310logo" content="mstile-310x310.png" />
Zudem müssen die Dateien nach dem Download von FavicoMatic entpackt und mit einem FTP-Programm in ein passendes Verzeichnis auf dem Webspace geladen werden.
WordPress Favicon mit dem WordPress Customizer (funktioniert auch mit Elementor)
Um ein Favicon direkt in WordPress mit dem Customizer einzufügen – ein Prozess, der auch kompatibel mit Page-Buildern wie Elementor ist –, können Sie die folgenden Schritte befolgen:
Bild vorbereiten:
Erstellen Sie ein Favicon-Bild, das idealerweise 512×512 Pixel groß sein sollte. Dieses Bild kann ein verkleinertes Logo Ihrer Marke oder ein anderes relevantes Symbol sein.
WordPress Dashboard:
Melden Sie sich an Ihrem WordPress-Dashboard an und navigieren Sie zum Bereich „Design“ oder „Appearance“.
Customizer öffnen:
Wählen Sie „Customizer“ oder „Anpassen“ aus den Design-Optionen.
Site Identity:
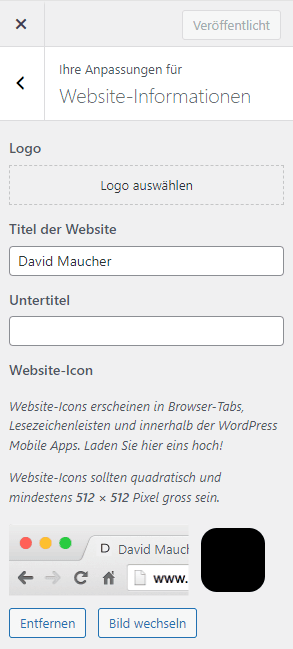
Im Customizer finden Sie die Sektion „Site Identity“ oder „Website-Informationen“. Hier gibt es eine Option, um das Site-Icon hochzuladen, welches als Ihr Favicon fungiert.

Favicon hochladen:
Klicken Sie auf den Button, um ein Bild hochzuladen, und wählen Sie Ihr vorbereitetes 512×512 Pixel-Bild aus. Nach dem Hochladen können Sie das Bild zuschneiden, aber es wird empfohlen, es in voller Größe zu verwenden.
Veröffentlichen:
Nachdem das Bild hochgeladen wurde, können Sie eine Vorschau Ihres Favicons sehen. Wenn alles korrekt aussieht, klicken Sie auf „Veröffentlichen“, um die Änderungen zu speichern.
Überprüfung:
Nachdem Sie das Favicon hinzugefügt haben, sollten Sie Ihre Website besuchen und sicherstellen, dass das Favicon korrekt in der Adressleiste des Browsers und in den Browser-Tabs angezeigt wird. Es kann notwendig sein, den Cache zu löschen, falls das Favicon nicht sofort erscheint.
Elementor Berücksichtigung:
Wenn Sie Elementor verwenden, müssen Sie möglicherweise keine zusätzlichen Schritte ausführen, da der Page-Builder den Customizer-Einstellungen von WordPress folgt. Wenn Elementor jedoch spezifische Einstellungen für Favicons hat, stellen Sie sicher, dass diese mit dem WordPress Customizer übereinstimmen.
Das Hinzufügen eines Favicons über den WordPress Customizer ist ein schneller und einfacher Prozess, der keine zusätzlichen Plugins oder Tools benötigt und eine sofortige visuelle Verbesserung Ihrer Website bewirkt.
Plugins, zum Favicon in WordPress einfügen
Um unnötige Plugins und damit verbundene Aufwände bei der WordPress Wartung zu vermeiden, empfehle ich die oben beschriebenen Vorgehensweisen. Manchmal geht es leider nicht ohne Plugins, daher hier eine kurze Liste an Empfehlungen:
Die Rolle von Favicons im Branding und in der Benutzererfahrung
WordPress Favicons spielen eine subtile, aber wichtige Rolle beim Aufbau eines starken Brandings.
Sie verstärken Ihre Markenidentität durch konsistente visuelle Elemente, die Ihr WordPress Webdesign unverwechselbar machen.
Im Kontext der Benutzererfahrung fungieren sie als visuelle Ankerpunkte, die Nutzern helfen, Ihre Website schnell zu identifizieren und zwischen verschiedenen Tabs effizient zu navigieren. In einer Welt, in der die Aufmerksamkeitsspanne stetig sinkt, kann ein gut gestaltetes Favicon die Benutzerbindung erhöhen und die Markentreue stärken.
Favicon-Formate und Browser-Kompatibilität
WordPress Favicons müssen in verschiedenen Formaten vorliegen, um eine umfassende Browser-Kompatibilität zu gewährleisten.
Die gängigsten Formate sind ICO, PNG und SVG. Während ICO-Dateien traditionell für Favicons verwendet wurden, bieten PNGs und SVGs mehr Flexibilität in Bezug auf die Auflösung und Größe.
Es ist entscheidend, dass Sie Ihr Favicon in allen erforderlichen Formaten bereitstellen, um sicherzustellen, dass es in allen Browsern korrekt angezeigt wird, einschließlich der auf mobilen Geräten und Tablets.
Wie man Favicons für verschiedene Geräte und Bildschirmauflösungen optimiert
In einer Welt, in der das Internet auf einer Vielzahl von Geräten mit unterschiedlichen Bildschirmauflösungen genutzt wird, muss Ihr Favicon in WordPress auf jedem Gerät gut aussehen.
Dies erfordert, dass Sie mehrere Versionen Ihres Website Icons erstellen, um sicherzustellen, dass es auf allen Geräten scharf und erkennbar bleibt.
Responsive Design-Praktiken empfehlen, das Icon in einer Reihe von Größen zu erstellen, von 16×16 Pixeln bis hin zu 192×192 Pixeln, um sie an verschiedene Geräte anzupassen, von Smartwatches bis hin zu hochauflösenden Displays.
SEO-Aspekte von Favicons – Beeinflussen sie das Ranking?
Während WordPress Favicons an sich keinen direkten Einfluss auf das SEO-Ranking haben, spielen sie eine Rolle in den Faktoren, die das Nutzerverhalten beeinflussen.
Ein gut gestaltetes Icon kann die Klickrate in den Suchergebnissen erhöhen, wenn Ihre Website in der Lesezeichenliste erscheint. Außerdem kann es die Nutzerbindung auf Ihrer Seite verbessern, was indirekt die SEO-Wertigkeit steigern kann. Google hat auch angefangen, Favicons in den mobilen Suchergebnissen anzuzeigen, was ihre Bedeutung für die Sichtbarkeit und Markenpräsenz weiter erhöht.
Favicon-Updates – Wie und wann man sie aktualisieren sollte
WordPress Favicons sind ein integraler Bestandteil der Markenidentität im digitalen Raum. Ein Update sollte in Betracht gezogen werden, wenn sich das Corporate Design ändert, um Konsistenz über alle Branding-Elemente hinweg zu wahren. Auch technologische Fortschritte oder Änderungen in den Anforderungen von Geräten und Browsern können ein Update notwendig machen, um die beste Darstellung und Funktionalität zu gewährleisten. Der Aktualisierungsprozess ähnelt dem initialen Einrichten des WordPress Favicons: Erstellen Sie eine neue Datei, laden Sie sie in den WordPress Customizer hoch und entfernen Sie alte WordPress-Favicon-Dateien, um Verwirrungen im Cache zu vermeiden. Sollten Sie sich dies nicht selbst zutrauen, fragen Sie einfach Ihren WordPress Freelancer oder einen WordPress Programmierer um Rat.
Überprüfung Ihres Favicons – Tools und Techniken
Nachdem Sie Ihr WordPress Favicon eingefügt haben, ist es wichtig, seine Darstellung auf verschiedenen Plattformen zu überprüfen. Tools wie der RealFaviconGenerator bieten eine Vorschau-Funktion, mit der Sie sehen können, wie Ihr Favicon in WordPress auf verschiedenen Geräten und Browsern aussieht. Zusätzlich gibt es Browser-Add-ons und Online-Checkers, die sicherstellen, dass Ihr Favicon korrekt implementiert ist und ohne Probleme angezeigt wird. Achten Sie dabei auf die Auflösung, Größe und das Design, um sicherzustellen, dass Ihr WordPress Favicon überall konsistent und erkennbar ist.
Rechtliche Überlegungen – Urheberrecht und Favicons
Beim Design eines WordPress Favicons müssen Sie sicherstellen, dass alle verwendeten Elemente entweder urheberrechtsfrei sind oder Sie die notwendigen Rechte dafür besitzen. Dies bezieht sich auf Bilder, Logos und Schriftarten. Die Verwendung geschützter Elemente ohne Erlaubnis kann zu rechtlichen Problemen führen. Es ist ratsam, bei der Erstellung oder Beauftragung eines WordPress Favicons immer auch die Urheberrechtslage zu klären, um sicherzustellen, dass Ihr Favicon in WordPress keine Rechte Dritter verletzt.
Fallstudien – Wie erfolgreiche Marken ihre Favicons gestalten
Erfolgreiche Marken nutzen WordPress Favicons, um ihre Visibilität und Wiedererkennung zu maximieren. Eine Analyse zeigt, dass effektive WordPress Favicons oft einfache, aber markante Designs verwenden, die auch in kleinem Maßstab gut erkennbar sind. Sie bleiben farblich und stilistisch treu zur Markenidentität und werden regelmäßig aktualisiert, um Relevanz und Frische zu bewahren. Fallstudien von großen Brands wie Google, Apple oder Microsoft zeigen, dass sie konsistente Updates durchführen, die mit größeren Marken-Refreshes einhergehen oder um auf neue technologische Standards zu reagieren.